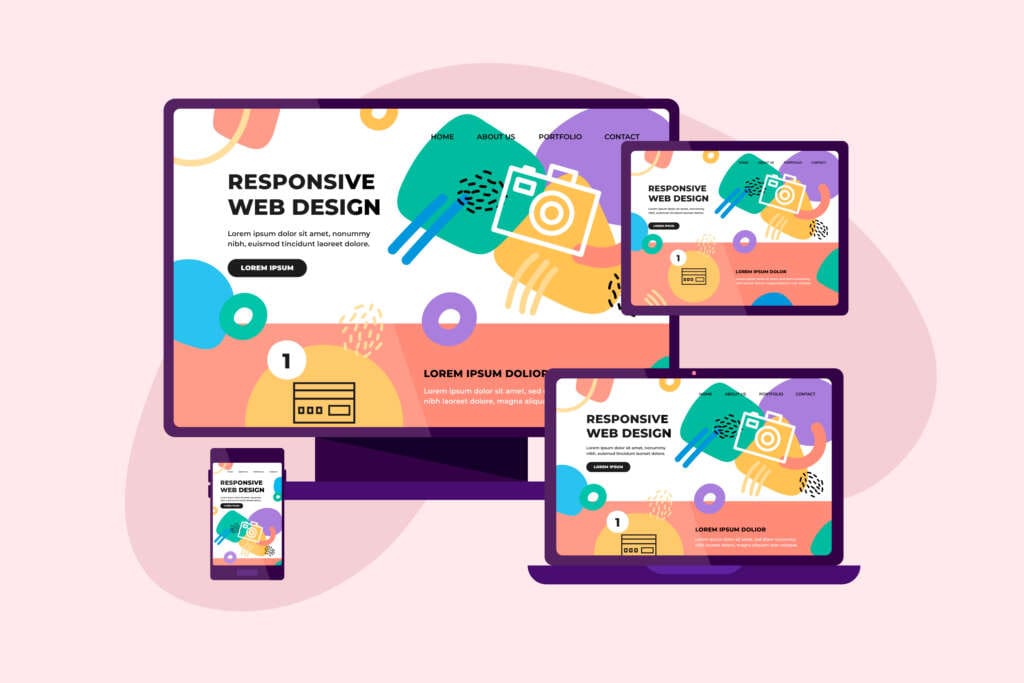
Nos últimos anos, o acesso à internet por dispositivos móveis, como smartphones e tablets, superou o acesso por desktop. Com isso, o design responsivo se tornou uma prioridade crucial para qualquer estratégia de presença online. Garantir que seu site seja compatível e otimizado para dispositivos móveis não só melhora a experiência do usuário, mas também impacta diretamente seu ranking nos motores de busca e a eficácia geral de sua presença online. Vamos explorar a importância da compatibilidade com dispositivos móveis e as melhores práticas de design responsivo para garantir que seu site ofereça uma experiência excepcional em qualquer dispositivo.
Neste artigo vai aprender:
A Importância da Compatibilidade com Dispositivos Móveis
A compatibilidade com dispositivos móveis é essencial por várias razões:
- Aumento do Tráfego Móvel: A pesquisa mostra que mais de 50% do tráfego global da web vem de dispositivos móveis. Se seu site não estiver otimizado para esses dispositivos, você está perdendo uma grande parte do seu público-alvo.
- Melhoria na Experiência do Usuário: Um site que não se adapta bem a diferentes tamanhos de tela pode ser difícil de navegar, resultando em uma experiência negativa para o usuário. Isso pode levar a altas taxas de rejeição e menores taxas de conversão.
- Impacto no SEO: O Google utiliza a compatibilidade móvel como um fator de classificação. Sites que não são responsivos podem sofrer penalizações nos rankings, o que reduz a visibilidade e o tráfego orgânico.
- Taxas de Conversão: Um design responsivo pode melhorar significativamente as taxas de conversão, pois os visitantes têm uma experiência de usuário mais agradável e são mais propensos a realizar ações desejadas, como preencher formulários ou fazer compras.
Melhores Práticas de Design Responsivo

Para garantir que seu site ofereça uma experiência excepcional em dispositivos móveis, considere as seguintes práticas de design responsivo:
- Adote um Layout Flexível
Utilize um layout fluido que se ajusta automaticamente ao tamanho da tela. Em vez de usar tamanhos de pixel fixos, opte por unidades de medida relativas, como porcentagens e ems, que permitem que o conteúdo se adapte a diferentes resoluções. - Implemente Imagens Responsivas
Certifique-se de que as imagens em seu site sejam adaptáveis ao tamanho da tela. Utilize técnicas como o atributosrcsetem HTML para fornecer diferentes versões da mesma imagem, dependendo da resolução da tela. Isso ajuda a evitar o carregamento de imagens desnecessariamente grandes em dispositivos móveis.

3. Otimize a Navegação
Em dispositivos móveis, o espaço de tela é limitado. Use menus de navegação simplificados, como menus hambúrguer, para maximizar o espaço útil. Assegure-se de que os botões e links sejam grandes o suficiente para serem facilmente clicados com o toque.
4. Ajuste o Tamanho do Texto
O texto deve ser legível sem a necessidade de zoom. Utilize unidades de medida relativas, como ems, para definir o tamanho da fonte, garantindo que o texto se ajuste adequadamente em diferentes tamanhos de tela.
5. Minimize o Tempo de Carregamento
A velocidade de carregamento é crucial para a experiência do usuário, especialmente em dispositivos móveis. Otimize o tempo de carregamento do seu site reduzindo o tamanho dos arquivos, minimizando o uso de scripts pesados e utilizando técnicas de cache para acelerar o carregamento das páginas.
6. Teste em Diversos Dispositivos
Testar seu site em diferentes dispositivos e tamanhos de tela é fundamental para garantir uma experiência consistente. Utilize ferramentas como o Google Mobile-Friendly Test para verificar a compatibilidade móvel e fazer ajustes conforme necessário.
7. Priorize o Design de Toque
Garanta que todos os elementos interativos do seu site sejam otimizados para o toque. Isso inclui o tamanho dos botões, a distância entre os links e a facilidade de rolar e navegar com gestos.
8. Utilize Design Adaptativo
O design adaptativo ajusta o layout do seu site com base em características específicas do dispositivo, como tamanho da tela e orientação. Isso garante que a aparência e a funcionalidade do site sejam ideais em diferentes contextos.
9. Considere a Acessibilidade
Além da compatibilidade com dispositivos móveis, certifique-se de que seu site seja acessível para todos os usuários, incluindo aqueles com deficiências. Utilize contrastes de cor adequados, texto alternativo para imagens e navegação por teclado.
Conclusão
A otimização para dispositivos móveis não é mais uma opção, mas uma necessidade para qualquer negócio ou indivíduo que deseja manter uma presença online eficaz e competitiva. Adotar um design responsivo e seguir as melhores práticas de compatibilidade móvel garantirá que seu site ofereça uma experiência de usuário excepcional em qualquer dispositivo, melhore seu ranking nos motores de busca e maximize suas taxas de conversão. Com a crescente dependência de dispositivos móveis, investir na otimização móvel é um passo crucial para alcançar e engajar seu público-alvo de forma eficaz.
Quer que seu site se destaque em qualquer dispositivo? Entre em contato conosco para otimizar sua presença online e garantir uma experiência móvel impecável. Nossos serviços de criação e gestão de sites são projetados para melhorar a usabilidade e o desempenho em smartphones e tablets. Fale conosco hoje e veja como podemos transformar seu site em uma plataforma acessível e atraente para todos os usuários!